GT Design Studio サンプルプロジェクト1
GT-SPのデザインツール「GT Design Studio」で使えるサンプルプロジェクトをご用意しました。
「基本1」「基本2」「応用」「デモ」の4種類からダウンロードいただけます。
各サンプルの解説は、ZIP内の「GT-SP サンプルプロジェクト 解説一覧.pdf」あるいは本ページ下部の説明をご参照ください。
各サンプルの説明
gt-sp_sample1_basic1 【基本1】

スタートガイド3に掲載している
サンプルプロジェクトとArduinoプログラムです。
GT-SPからの出力をホストが受け取り
ホストからオブジェクトのプロパティ変更を行います。

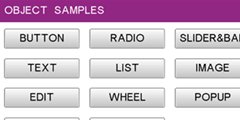
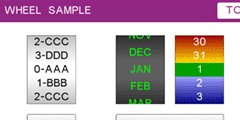
GT Desgin Studioで利用できる全オブジェクトのサンプルです。
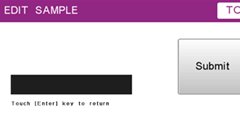
「Submit」ボタンを押すとGT-SPからデータを出力します。

トグルスイッチの動作を、ボタンのイベント、
またはチェックボックスで実現しています。
gt-sp_sample1_basic2 【基本2】

線だけの画像を準備し、縦線・横線を描画します。

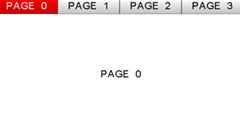
タブのようなページ移動を、ボタンで実現しています。
全ページに同じボタンオブジェクトを流用し
オブジェクト数を節約しています。

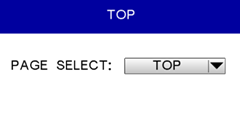
ドロップダウンリストで選択したページに移動します。
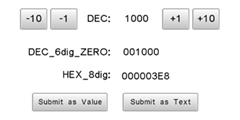
gt-sp_sample1_advanced1 【応用】

オブジェクトのValue値を用いてホストを
介さず数値の増減を行うサンプルです。
Submitボタンを押すと、数値 または
テキスト(文字コード)で値を出力します。

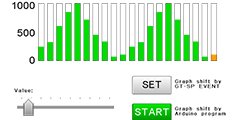
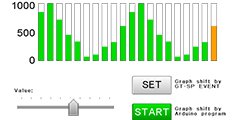
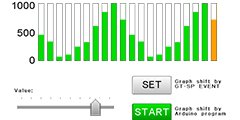
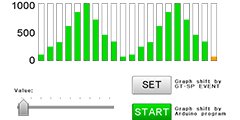
バーオブジェクトを用いて時間経過で移動する
グラフを実現しています。
ホストから全てのバーのValue値を送信しています。

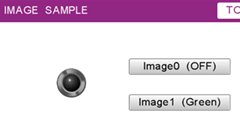
ホストから、画像オブジェクトの画像参照アドレスを
高速で切り替えてアニメーションを実現しています。
GT-SPのイベント処理中は画面更新が停止するため、
常時アニメ表示は非推奨です。
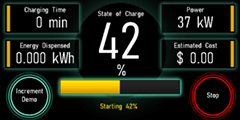
gt-sp_sample1_demo1 【デモ】

標準デモンストレーションサンプルです。

EV充電設備をイメージした、
デモンストレーションサンプルです。
このデモでは値をイベントで変えています。
通常はホストから書き換えてください。








