
絵を表示させてみよう -その2-
絵を表示させてみよう -その2-
前回に書いたことをふまえて、このページでは「macro操師」"ヘルプ"CopyBmpのサンプルの解説をします。
スクロール表示させてみよう
256X64dotの表示モジュールの使用例です。
プログラム16
Sub Start()
SetFont 16X32
KanjiOn
Cursor 0 , 0
Cls
Cursor 0 , 0 '・・・①
Print "亀" '・・・①
For y = 0 To 3 '・・・②
For x = 0 To 196 '・・・③
Cursor 30 + x , y '・・・④
CopyBmp vram , &h0 , &h0 + y , 32 , 1 , 8 '・・・⑤
Next '・・・③
Next '・・・②
End Sub
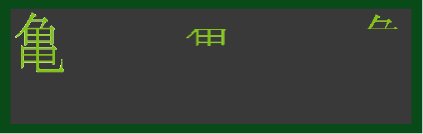
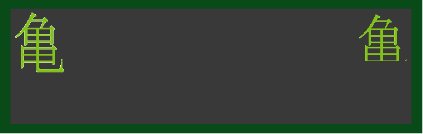
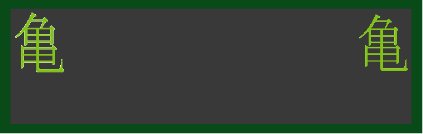
下のような表示がでましたか?
プログラムの仕組み
まず16-①で左上(カーソル位置 0 , 0)に32X32 dotの"亀"という文字を表示します。 16-②、③はこれまでに何度か出てきた、For...Next文です。 (→覚えていない方はこちらで復習できます) 16-②、③のループの順序は
| ・順序① y = 0のとき x = 0 x = 1 x = 2 x = 3 ・ ・ ・ x = 196 |
・順序② y = 1のとき x = 0 x = 1 x = 2 x = 3 ・ ・ ・ x = 196 |
・順序③ y = 2のとき x = 0 x = 1 x = 2 x = 3 ・ ・ ・ x = 196 |
・順序④ y = 3のとき x = 0 x = 1 x = 2 x = 3 ・ ・ ・ x = 196 |
という順序になります。
16-④は順序①のとき
・順序①(y = 0)
x = 0のとき Cursor 30 , 0
x = 1のとき Cursor 31 , 0
x = 2のとき Cursor 32 , 0
x = 3のとき Cursor 33 , 0
・
・
・
x = 194のとき Cursor 224 , 0
x = 195のとき Cursor 225 , 0
x = 196のとき Cursor 226 , 0
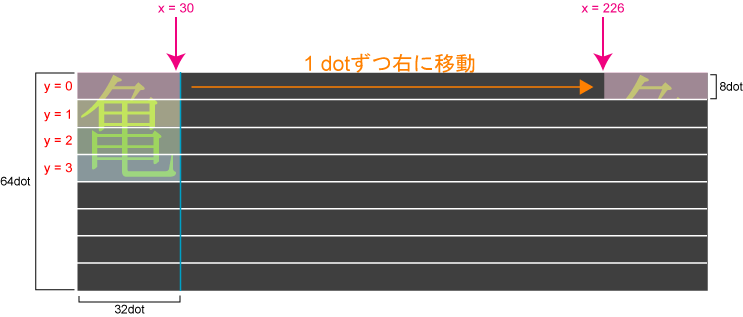
です。つまりカーソルが1 dotづつ右にずれていくのです。 順序①(y = 0)のとき、16-⑤は
CopyBmp vram , &h0 , &h0 , 32 , 1 , 8
のままで、かわりません。 このとき、segmentが0、offsetが0、widthが32、heightが1ということは、左上から横32 dot、縦8 dotのビットイメージがカーソルの位置にペーストされることになります。 そのカーソルが1 dotずつずれるので、"亀"という文字の上1/4(ピンク部分)が右側に移動していくのです。
同様に、順序②のときはy = 1ですので、16-④、16-⑤はそれぞれ
Cursor 30 + x , 1
CopyBmp vram , &h0 , &h1 , 32 , 1 , 8
となり、今度は上図の上から2段目(黄色部分)が移動していくことになります。








