1-4. スケッチの構造
1-4. スケッチの構造
まずは、簡単なスケッチ例を紹介します。
これは画面に「Hello!」という文字を1回表示させるだけのスケッチです。
int vfd_rx = 1;
int vfd_mbusy = 8;
int vfd_reset = 9;
void setup()
{
pinMode(vfd_mbusy, INPUT);
pinMode(vfd_reset, OUTPUT);
Serial.begin(38400);
digitalWrite(vfd_reset, LOW);
delay(100);
digitalWrite(vfd_reset, HIGH);
delay(100);
}
void loop()
{
Serial.print("Hello!");
while(1){}
}
文字を一言 表示するだけなのに、長ったらしいですね‥‥。
初めて扱う人にとっては少し面倒な文章に見えます。
ですが、このArduinoスケッチは、よく見るとシンプルな作りになっています。
その構造について、続けて見ていきましょう。
Arduino スケッチの構造
全てのスケッチは「初期動作」と「ループ」の2つの固まりで構成されてます。
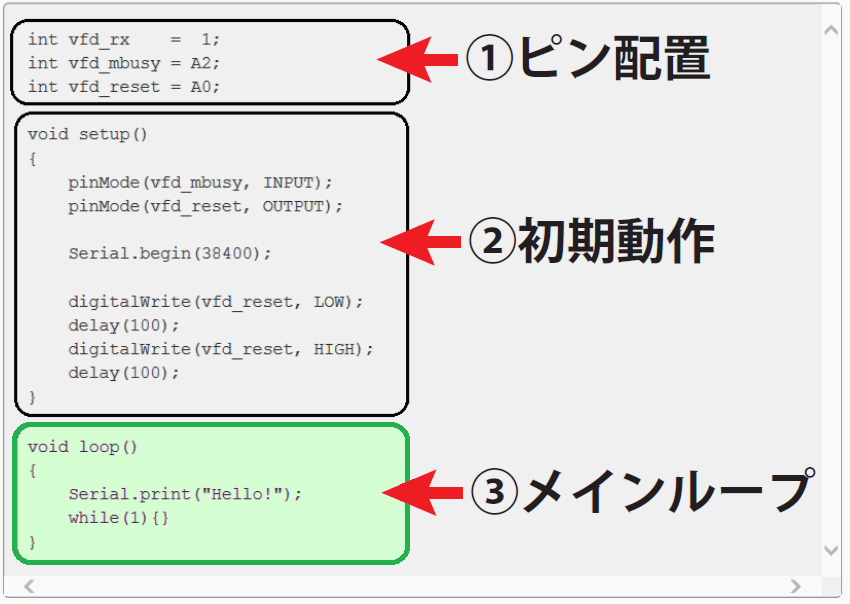
今回は、GU-Dの「ピン配置」を始めに加え、3つの固まりで作っていきます。

- ピン配置
GU-Dのピン配置を設定します。
- 初期動作
コンピュータ起動直後、1度だけ処理を行います。
セットアップ関数「setup()」を使って表記します。
- メインループ
初期動作後、電源を切るまで繰り返し行われる処理です。
スケッチのメイン部分であり、ここに表示したい内容を
記載します。ループ関数「loop()」を使って表記します。
これからGU-Dに色々な表示をさせてみますが、基本的に「設定」や「初期動作」の内容は共通で、 「メインループ」の内容を変えていく事になります。
では、さっきのスケッチ例で、「初期動作」や「メインループ」ってどの部分なのか‥‥?
次回「Hello!」という文字を表示するスケッチについて、もう少し詳しく説明していきます。

今回「Hello!」(ハロー!)という文字を表示させますが、別にどんな文字でもOKです。
(ただし、英文字以外は多くが文字化けします)
因みに、多くのプログラミング入門書は、最初に表示する例題文字を「Hello world」と
しています!理由は‥‥すみません。知りません。何故ワールドなんでしょうね‥‥。








